備忘録 – トラックボールでクリペ
C » 備忘録
2013.05.21
というわけで【CLIP STUDIO PAINT(以下クリペ)】移行について備忘録。
■クリペの問題点:タッチパネル操作の設定がないので左手デバイスが使用できない。 自分の場合は基本的にこれのせいで移行出来ませんでした。
セルシスさん側で要望の受付はされているようですが実装予定には入ってないようです。
※左手用デバイスは最近タッチパッドを使用していますが使用用途・設定方法はトラックボールとほぼ同じです。
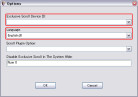
Exclusive Scroll (以下エクスク)というソフトで代用できました。
こちらは64bit版もあるので安心です。
実は以前このソフトを入れて試したことがあったんですがちょっと使って上手く動かなかったので放置してました。
今回ちゃんと設定してみたらしっかり動作しました。
以上で設定終わりです。
注意としてイラスタの場合だとペンタブは動作範囲内でもスクロール可能でしたがこちらを使用時はトラックボールを使ってる間スペースキーを押している状態になるので移動中はペンタブを動作範囲外にする必要があります。
自分の場合はすぐ慣れたので許容範囲かなと。ソフト側で対応してくれれば一番いいんですが。
他にも設定が色々あるようなので試してみてはいかがでしょうか。
■クリペの問題点:タッチパネル操作の設定がないので左手デバイスが使用できない。 自分の場合は基本的にこれのせいで移行出来ませんでした。
セルシスさん側で要望の受付はされているようですが実装予定には入ってないようです。
- PC:WIN7 64bit , Core i5 , memory:16GB
- ペンタブ:Intuos4 Large
- 左手用デバイス(Main):Logicool Wireless Rechargeable Touchpad t650
- 左手用デバイス(sub):Kensington SlimBlade Trackball
■環境
Exclusive Scroll (以下エクスク)というソフトで代用できました。
こちらは64bit版もあるので安心です。
実は以前このソフトを入れて試したことがあったんですがちょっと使って上手く動かなかったので放置してました。
今回ちゃんと設定してみたらしっかり動作しました。
注意としてイラスタの場合だとペンタブは動作範囲内でもスクロール可能でしたがこちらを使用時はトラックボールを使ってる間スペースキーを押している状態になるので移動中はペンタブを動作範囲外にする必要があります。
自分の場合はすぐ慣れたので許容範囲かなと。ソフト側で対応してくれれば一番いいんですが。
他にも設定が色々あるようなので試してみてはいかがでしょうか。
今度動画でもとってみようかと思います。
FC2さんでスマホ用共有テンプレートコンテストというのを開催しているようなので作ってみました。
・・・CSS3全然わからん。とりあえず四苦八苦しつつ公開。
一通り感じは掴めた気がするので勉強して次のはクオリティ上げていきたいです。
・・・CSS3全然わからん。とりあえず四苦八苦しつつ公開。
一通り感じは掴めた気がするので勉強して次のはクオリティ上げていきたいです。
備忘録 – syntaxhighlighter –
C » 備忘録
2011.07.14
「Colorbox」の備忘録を書くのによく見かけるコード表記用「syntaxhighlighter」を導入したのでメモ。 WordPress用プラグインとしても提供されているようだが備忘録用カテゴリーのみ読み込ませるようにプラグインは使用しない。
意外とこのプラグインは読み込ませるスクリプトが多いので条件分けして備忘録カテゴリー且つフロント以外に読み込ませる。基本自分は’html’、’css’、’js’、’php’程度しか使わないのでそれ用だけfunction.phpに以下を定義。
function register_script(){
wp_register_script('shCore', get_settings('site_url').'/wp-content/plugins/syntaxhighlighter/scripts/shCore.js');
wp_register_script('shBrushBash', get_settings('site_url').'/wp-content/plugins/syntaxhighlighter/scripts/shBrushBash.js');
wp_register_script('shBrushCss', get_settings('site_url').'/wp-content/plugins/syntaxhighlighter/scripts/shBrushCss.js');
wp_register_script('shBrushXml', get_settings('site_url').'/wp-content/plugins/syntaxhighlighter/scripts/shBrushXml.js');
wp_register_script('shBrushJScript', get_settings('site_url').'/wp-content/plugins/syntaxhighlighter/scripts/shBrushJScript.js');
wp_register_script('shBrushPhp', get_settings('site_url').'/wp-content/plugins/syntaxhighlighter/scripts/shBrushPhp.js');
}
function add_script(){
register_script();
wp_enqueue_script('jquery');
if ( in_category('備忘録') && !is_front_page() ) {
wp_enqueue_script('shCore');
wp_enqueue_script('shBrushBash');
wp_enqueue_script('shBrushCss');
wp_enqueue_script('shBrushXml');
wp_enqueue_script('shBrushJScript');
wp_enqueue_script('shBrushPhp');
}
}
add_action('wp_print_scripts', 'add_script');
function add_stylesheet() {
wp_register_style('shCoreDefault', get_settings('site_url').'/wp-content/plugins/syntaxhighlighter/styles/shCoreDefault.css');
wp_register_style('shThemeDefault', get_settings('site_url').'/wp-content/plugins/syntaxhighlighter/styles/shThemeDefault.css');
if ( in_category('備忘録') && !is_front_page() ) {
wp_enqueue_style( 'shCoreDefault');
wp_enqueue_style( 'shThemeDefault');
}
}
add_action('wp_print_styles', 'add_stylesheet');
‘syntaxhighlighter’試し書きもかねてメモ。
備忘録 – Colorbox –
C » 備忘録
2011.07.13
ウチのブログはTOPに2カテゴリー並列に出るようにしてるがそのせいなのか「jQuery ColorBox」プラグインが正常に動かなくなってしまった。 しょうが無いので本家を導入したのでメモ。
1.WordPressで自動読み込みされるjQueryは「jQuery.noConflict();」が記述されていてそのままでは動かないので以下コードで変換する。
<script type="text/javascript">
jQuery(function($){
// jQueryコード記述:$=jQueryに置換される
});
</script>
2.Colorboxはデフォルトだと’example1~5’を’rel’要素に記述することでエフェクトを変更出来る。だが記事を書いたり何か変更を加えるたびにrelを記述するのでは手間がかかるのでリンク先が’.jpg’、’.gif’、’.png’の場合に自動的に’rel=example1’を挿入するコードを書き加える。
<script type="text/javascript">
jQuery(function($){
$('a[href$=".jpg"], a[href$=".gif"], a[href$=".png"]').attr({rel:"example1"});// rel要素に'example1'追加
//以下Colorbox用のjQueryコード
});
</script>
超忘れそうだからメモ。